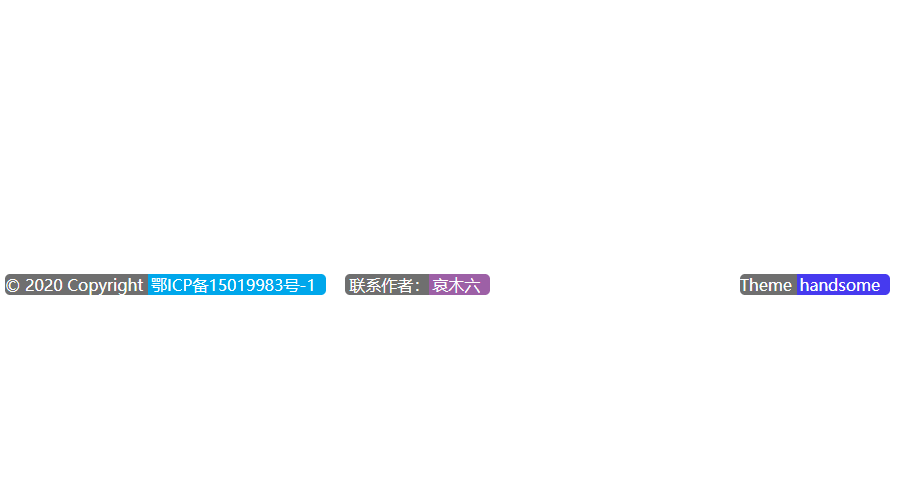
前两天在群里看到一个兄弟在问有没有酷炫的显示备案信息的页角代码,今天闲着没事自己写了一个,让各位见笑了。如图:

CSS内容如下:
@charset "UTF-8";
.class-a{
text-decoration:none;/*去除超链接文字底部的横线*/
color:#ffffff !important;/*字体颜色*/
}
.class-front{
color:#ffffff;/*字体颜色*/
text-align:center;/*文字居中*/
padding:3px 10px 3px 3px;/*数值顺序:上 右 下 左*/
background:#6F6F6F;/*背景颜色*/
border-top-left-radius:5px;/*左上角弧度*/
border-bottom-left-radius:5px;/*左下角弧度*/
}
.class-after{
color:#ffffff;/*字体颜色*/
text-align:center;/*文字居中*/
padding:3px 10px 3px 3px;/*数值顺序:上 右 下 左*/
background:RGB(0,167,235);/*背景颜色*/
border-top-right-radius:5px;/*右上角弧度*/
border-bottom-right-radius:5px;/*右下角弧度*/
}
.class-after-name{
color:#ffffff;/*字体颜色*/
text-align:center;/*文字居中*/
padding:3px 10px 3px 3px;/*数值顺序:上 右 下 左*/
background:RGB(157,96,166);/*背景颜色*/
border-top-right-radius:5px;/*右上角弧度*/
border-bottom-right-radius:5px;/*右下角弧度*/
}
.class-theme-right{
float:right
}HTML源码如下:
<span>
<link rel="stylesheet" type="text/css" href="diy-footer01.css">
<span class="class-front">© 2020 Copyright </span><span class="class-after"><a class="class-a" target="_blank" href="http://www.beian.miit.gov.cn">鄂ICP备15019983号-1</a></span> <span class="class-front"> 联系作者:</span><span class="class-after-name"><a class="class-a" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=200824732&site=qq&menu=yes">哀木六</a></span>
</span>
<span class="class-theme-right">
<span class="class-front">Theme</span><span class="class-after"><a class="class-a" target="_blank" href="https://www.ihewro.com/archives/489/">handsome</a></span>
</span>
</span>
 斯普林网络
斯普林网络