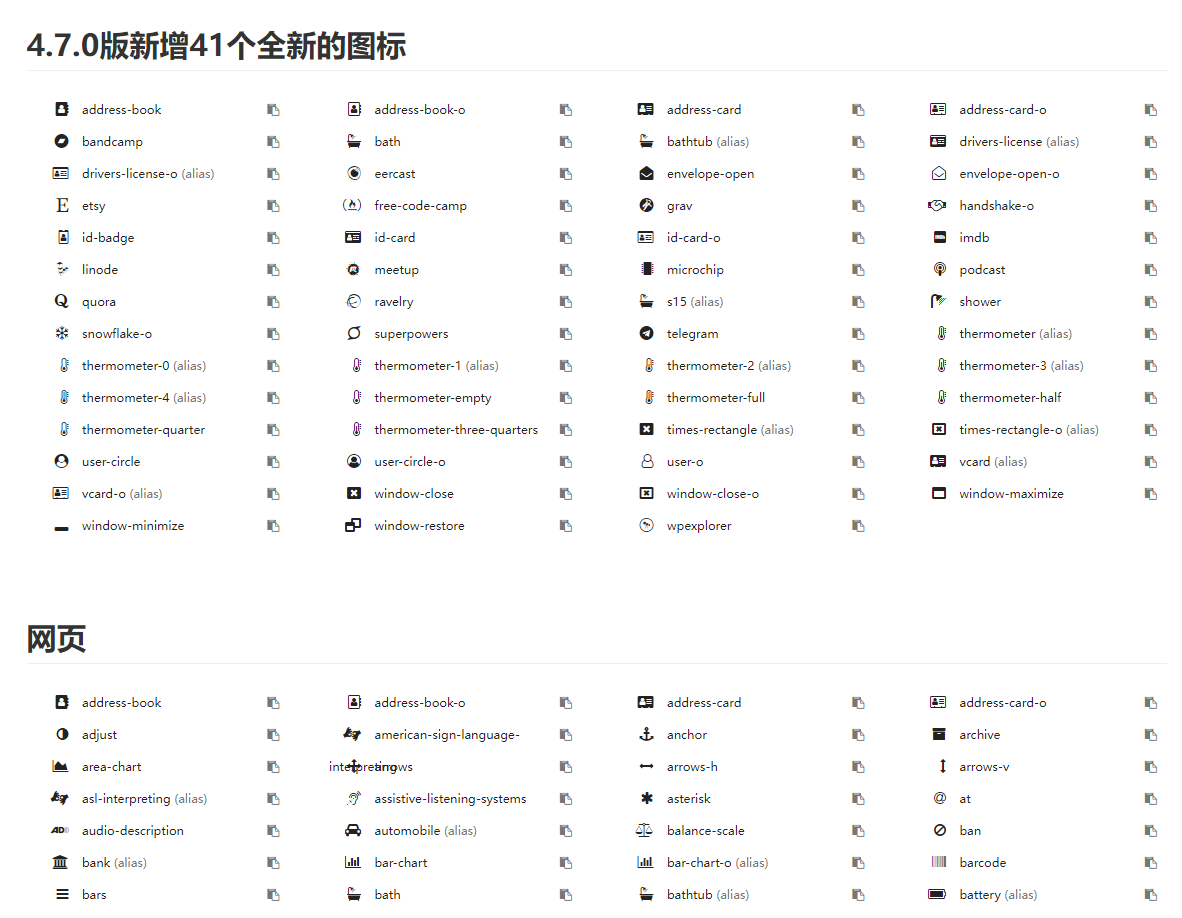
Font Awesome 是一种矢量图标,或者叫图标字体,矢量的好处是无限缩放不会失真,可以适应各种尺寸的屏幕,省掉了做很多图片的麻烦。如果你想在自己的 wordpress 主题中使用 Font Awesome,有两种方案可行。
方案一是插件方案,在强大的WordPress插件库中安装Font Awesome就行,这里就不作多介绍了。
方案二是代码方案:
1. 下载Font Awesome,网址:https://fontawesome.dashgame.com。将 font-asesome 文件夹直接解压到你主题的根目录下

2. 打开主题的 functions.PHP,添加如下代码
add_action( 'wp_enqueue_scripts','load_fontawesome_styles' );
function load_fontawesome_styles(){
global $wp_styles;
wp_enqueue_style( 'font-awesome',get_template_directory_uri() . '/font-awesome/css/font-awesome.min.css' );
wp_enqueue_style( 'font-awesome-ie7',get_template_directory_uri() . '/font-awesome/css/font-awesome-ie7.min.css' );
$wp_styles->add_data( 'font-awesome-ie7','conditional','lte IE 7' );
}
这段代码会引入 font awesome 主要的 css 文件,还会条件化加载修复 ie7 的 css 样式。
3. 下面就是使用了,使用的方式很多,官方推荐的方法是用 i 标签加 class 来添加,例如:
<i class="fa fa--plane"></i>飞机

 斯普林网络
斯普林网络